이 글은 현재 제가 사용하고 있는 Letter 스킨 기준으로 작성되었습니다 :)
오늘은 티스토리 메뉴 하단의 sns 아이콘과 링크를 바꿔보겠습니다!

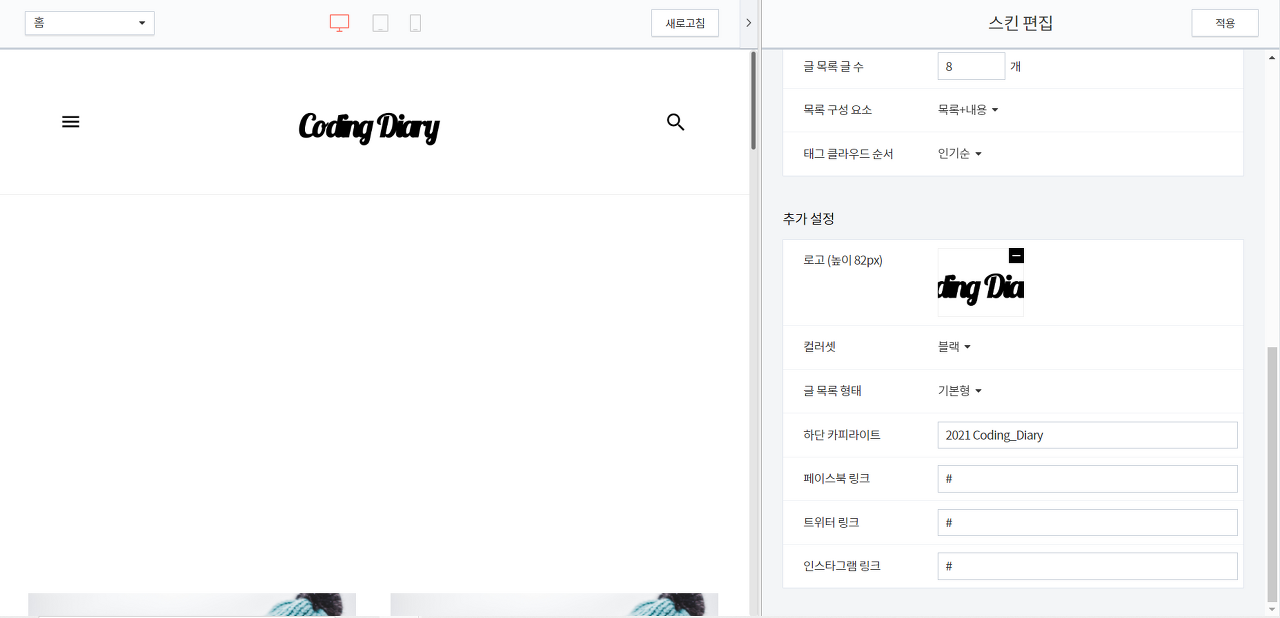
우선, 스킨 편집으로 들어가줍니다!(https://블로그주소.tistory.com/manage/design/skin/edit#/)
1. 링크 수정

여기서, 페이스북 링크, 트위터 링크, 인스타그램 링크가 각각 있는데
이 링크를 각각 원하는 링크로 수정해줍니다! (예시: 깃허브 링크, mailto:자신의 지메일링크 등.....)
아이콘 변경을 하지 않으실 거라면 이 단계만 해주시고 적용해주시면 됩니다 :D
2. 아이콘 수정

이제 아이콘을 바꿔야겠죠!

html 편집을 클릭해줍니다.
그리고 상단에 있는 탭 선택 부분에서
css를 클릭합니다.

css 탭으로 가서,
Ctrl+F를 누르고,
fb를 입력해줍니다.

그럼 이렇게 fb라는 글자가 있는 위치로 가게 됩니다.
페이스북 아이콘은 images 폴더의 ico_fb.png인 것으로 보입니다!
여기서!
이 fb가 페이스북 버튼이 맞는지 꼭! 확인해주세요!
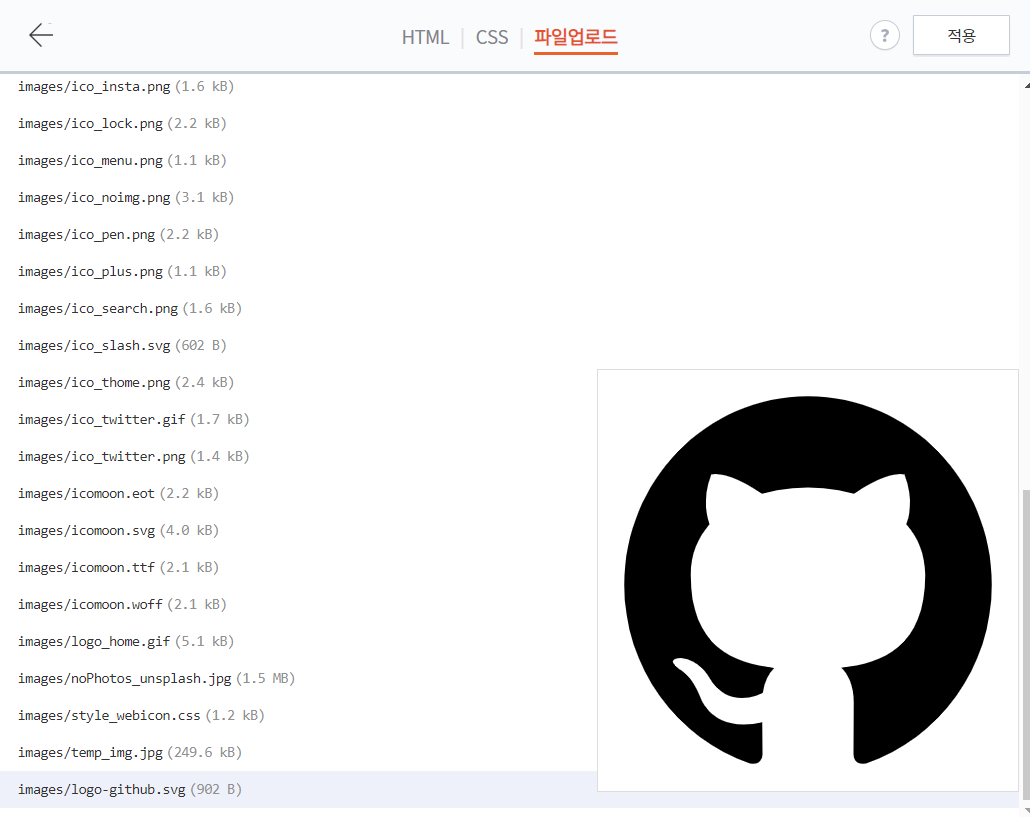
파일 업로드 탭으로 가서
images/ico_fb.png를 확인해보면(마우스를 갖다대면(호버하면) 나옵니다!)

그럼 이렇게
페이스북 아이콘이 나오는데요!
이걸 삭제하고
이 사진과 같은 이름(ico_fb.png)의 사진을 올리시거나,
아니면 그냥 다른 사진을 올려 Css에서 바꿔주시는 방법이 있습니다!
저는 구분을 위해 이름이 다른 새 사진을 올리겠습니다 :)
자, 우선 아이콘을 구글이나 네이버에서 찾는 것도 방법이긴 하겠지만,
그렇게 하면 저작권 관련 문제가 생길 수도 있고, 번거롭기 때문에
아이콘 사이트에 들어가줍니다.
저는 제가 좋아하는 아이콘 사이트인 ionicons에서 다운받았습니다!
Ionicons는 100% 무료인 오픈소스이기 때문에
부담없이 사용하실 수 있을 것 같아요 :)
Ionicons: The premium icon pack for Ionic Framework
Ionicons is an open-sourced and MIT licensed icon pack.
ionicons.com
다른 사이트에서 다운받으셔도 됩니다 :D
추천 사이트들
Material Icons
Material Icons
Get Material Icons
material.io
Simple Icons
Simple Icons
1745 Free SVG icons for popular brands.
simpleicons.org

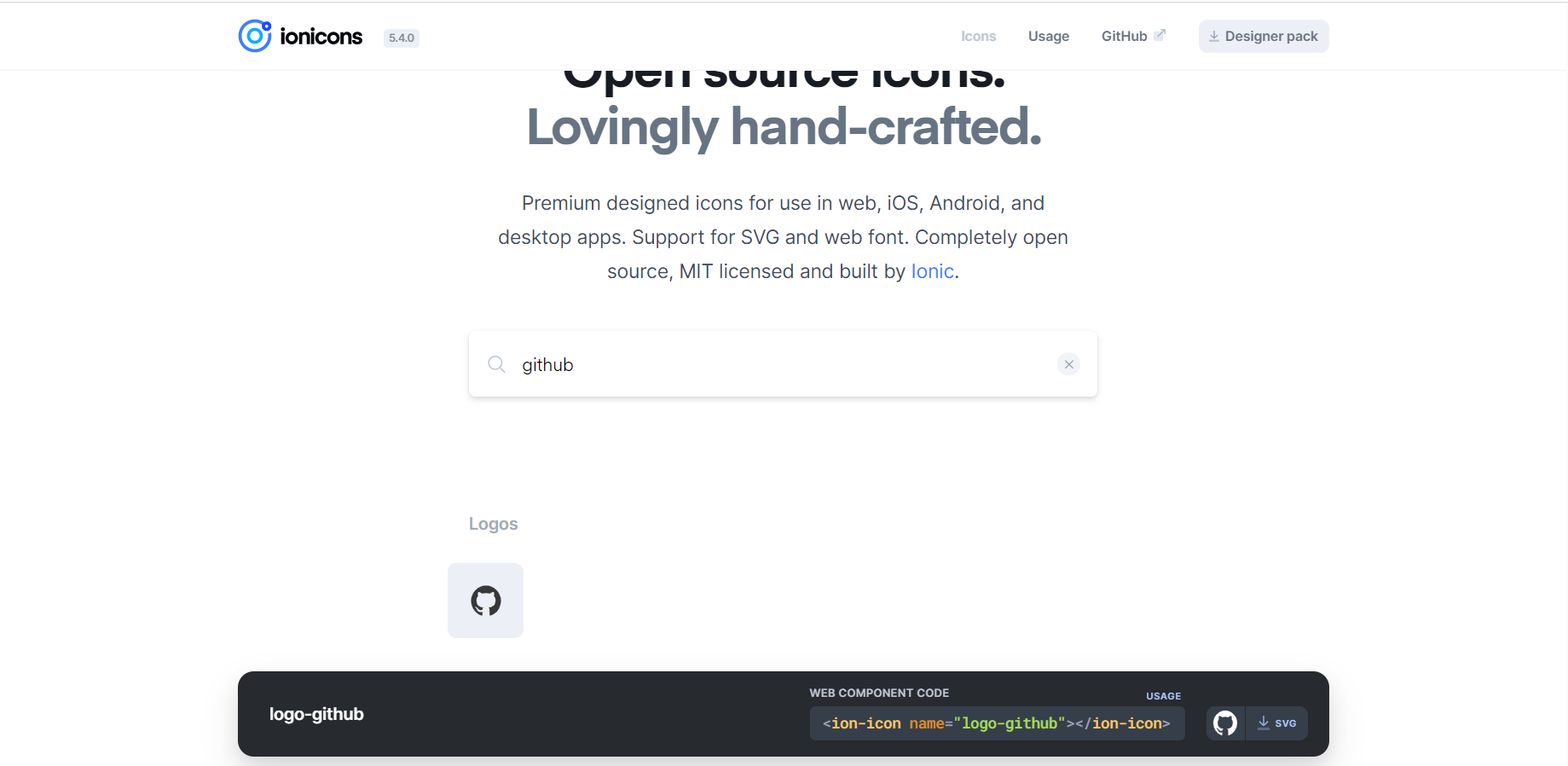
이렇게 ionicons에 들어가주시면,
아이콘을 검색할 수 있고,
또한, Outline, Filled, Sharp 이 세가지 선택을 하실 수 있습니다!
우선, 저는 깃허브 아이콘을 넣을 거기 때문에
Github라고 입력을 해주겠습니다!

그럼 이렇게 깃허브 아이콘이 나오는데요! (참고로 로고는 Outline, sharp 등의 선택이 불가합니다 :)
저는 Svg를 사용할 거기 때문에

Svg 다운 버튼을 클릭해줍니다!
클릭해서 원하는 위치에 저장해주시고,
다시 티스토리 스킨 편집으로 돌아와서,
방금 다운받은 svg 파일을 업로드해줍니다!

이렇게 업로드 해주시고,
다시 CSS 탭으로 돌아가서

images/ico_fb.png를 업로드한 파일의 위치로(images/파일이름) 바꿔줍니다!
그리고 나머지도 이렇게 해주시고
적용 버튼을 눌러주시면....

이렇게 정상적으로 아이콘들이 적용된 것을 볼 수 있습니다!!
'블로그 > 꾸미기' 카테고리의 다른 글
| [블로그 꾸미기] 마우스 커서 바꾸기! - (사이트 이용) (0) | 2021.02.12 |
|---|---|
| [티스토리_꾸미기] 이미지 없을 때 표시되는 이미지 바꾸기 (대체이미지 바꾸기 :) (0) | 2021.02.04 |
| 티스토리(Tistory) 블로그에서 폰트 적용하기!! (0) | 2020.12.15 |
![[티스토리_꾸미기] 메뉴 하단 sns 설정 바꾸기(sns 아이콘 및 링크 바꾸기)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fb4o5jG%2FbtqVZSmdJbA%2FAAAAAAAAAAAAAAAAAAAAALBsU9ZVoJg2e2e4K4EMYYgn-8TBbI0OQ5hIukFeVTkn%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DXvM8RKouyCTEsoMopRJRUrpjNVE%253D)