블로그에서
내가 원하는 마우스 커서를 적용하게 하고 싶었던 적이 있나요?
내가 원하는 마우스 커서로 바꾸려면
이 사이트를 이용하면 블로그 마우스 커서를 바꿀 수 있다고 하네요 :D
(보니까 CSS 코드를 이용해 적용시키는 방법이 있는데 이걸 통해 CSS 코드를 직접 짜서 마우스 이미지를
원하는 마우스 이미지로 바꿀 수 있을 듯 합니다.)
이 사이트에 들어가보시면
아주 다양한 마우스 커서들이 있는데요!
여기서 원하시는 마우스 커서를 고르시면 됩니다!
또한, 마우스 커서를 검색할 수 있으니 찾으시는 마우스 커서가 없다면 한번
검색을 통해 찾아보세요 :)
원하시는 커서를 찾고 스크롤을 내려보시면

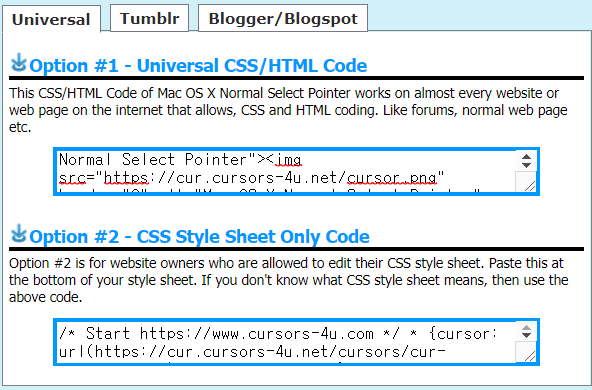
이렇게 공통으로 적용할 수 있는 코드가 나옵니다!
티스토리는 Tumblr, Blogger, Blospot이 아니기 때문에
Universal에서 코드를 복사해
적용해볼게요!
우선, 여기에는 두 가지 방법이 있는데,
Html에서 <style>형식으로 Css 코드를 짜는 방법과,
CSS 파일 안에서 그냥 코드를 짜는 방법이 있습니다!
(이건 그냥 자기가 하고 싶은 방식을 선택하시면 됩니다!)
저는 CSS 파일 안에서 적용을 해보겠습니다.
그 전처럼 CSS 안에 작성을 해줍니다.
작성을 해주고, 적용을 눌러주시면 블로그에 적용이 되신 것을 알 수 있습니다!
CSS 작성
2020/12/15 - [블로그/꾸미기] - 티스토리(Tistory) 블로그에서 폰트 적용하기!!
티스토리(Tistory) 블로그에서 폰트 적용하기!!
안녕하세요!! 오늘은 티스토리에서 폰트를 적용하는 방법에 대해 알려드리려고 합니다!! 우선, 티스토리는 자유롭게 블로그를 꾸밀 수 있다는 장점이 있어요! 그래서!! 폰트도 내가 원하는 폰트
codingdiary26.tistory.com
2021/02/04 - [블로그/꾸미기] - [티스토리_꾸미기] 이미지 없을 때 표시되는 이미지 바꾸기 (대체이미지 바꾸기 :)
[티스토리_꾸미기] 이미지 없을 때 표시되는 이미지 바꾸기 (대체이미지 바꾸기 :)
이 글은 작성일 기준 제가 사용하고 있는 'Letter' 스킨 기준이므로 각 스킨마다 조금씩 다를 수 있습니다 :) 오늘은 티스토리에서 글에 이미지가 없을 때 표시되는 이미지를 바꿔보겠습니다!! 간
codingdiary26.tistory.com
'블로그 > 꾸미기' 카테고리의 다른 글
| [티스토리_꾸미기] 메뉴 하단 sns 설정 바꾸기(sns 아이콘 및 링크 바꾸기) (1) | 2021.02.06 |
|---|---|
| [티스토리_꾸미기] 이미지 없을 때 표시되는 이미지 바꾸기 (대체이미지 바꾸기 :) (0) | 2021.02.04 |
| 티스토리(Tistory) 블로그에서 폰트 적용하기!! (0) | 2020.12.15 |
![[블로그 꾸미기] 마우스 커서 바꾸기! - (사이트 이용)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdJc3CQ%2FbtqWWtyJwkA%2FAAAAAAAAAAAAAAAAAAAAAFsyusMfKqpCXI-RumrjvPG-hW_k2E7tk-hfqkeSvSc5%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DzVA%252FFzmOuMTwNaHfCPxHYMvo1%252BI%253D)